rocketmq
WS2812 5050 RGB
谷粒商城
hive
图书馆选座系统
OTA
luajit
程序员35
pytest
软件考试
抓包
代码加壳
核酸预约检测管理系统
GO111MODULE=off
回溯
vite
windterm
动态路由协议
OOP
UG NX二次开发
插槽
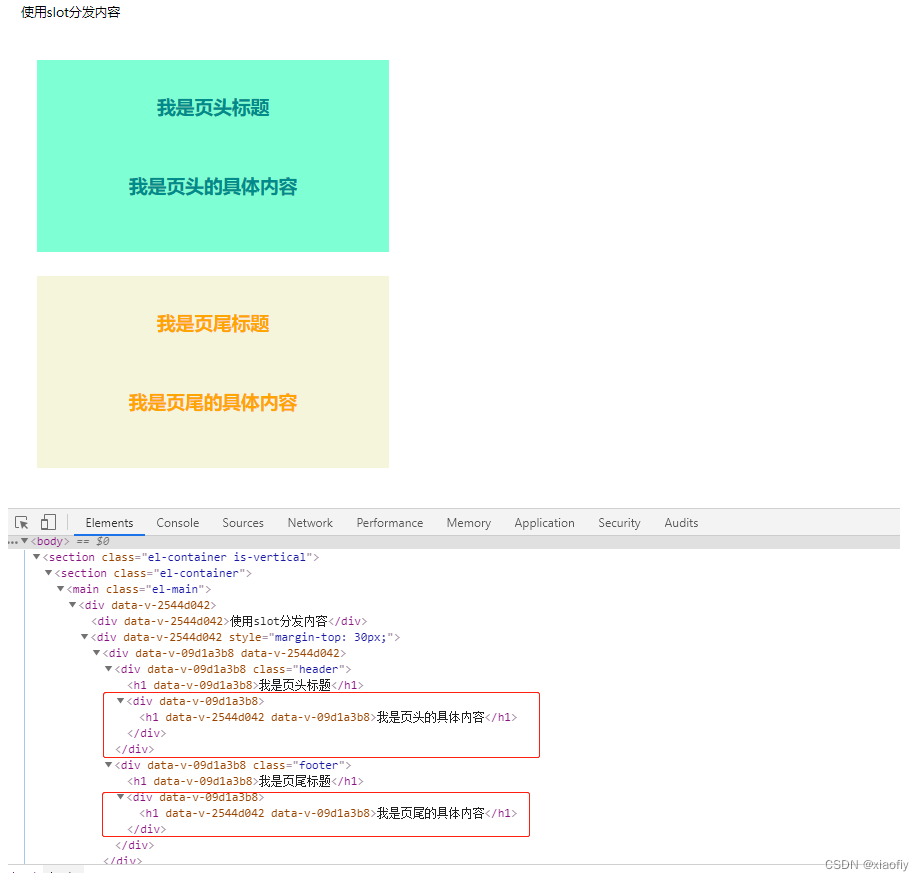
2024/4/13 11:13:55slot插槽: 可指定包含组件内部位置的哪些内容
插槽内容: 更多内容详见:<slot>插槽详细用法 当组件渲染的时候,这个 <slot> 元素将会被替换为“Your Profile”。 具名插槽:可使用于<template>元素或普通 html 元素 作用:<slot> 元素中使用…
ELAdmin 隐藏添加编辑按钮
使用场景
做了一个监控模块,数据都是定时生成的,所以不需要手动添加和编辑功能。
顶部不显示
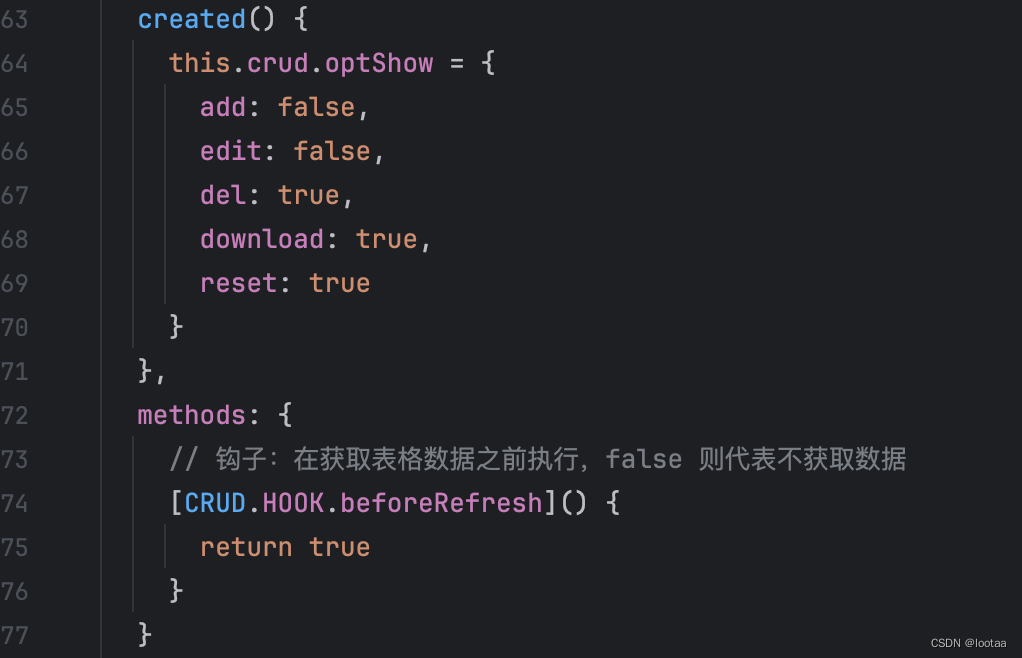
可以使用 true 或者 false 控制现实隐藏 created() {this.crud.optShow {add: false,edit: false,del: true,download: true,reset: true}},如果没有 crea…
Vue3-22-组件-插槽的使用详解
插槽是干啥的
插槽 就是 组件中的一个 占位符,
这个占位符 可以接收 父组件 传递过来的 html 的模板值,然后进行填充渲染。
就这么简单,插槽就是干这个的。要说它的优点吧,基本上就是可以使子组件的内容可以被父组件控制…
React中插槽处理机制
React中插槽处理机制
需求:假如底部可能有按钮,根据需求判断需要展示或不展示,或者需要展示不同的按钮或者其他DOM 解决1:需要的按钮可以在组件中写死,后期基于传递进来的属性来进行判断 解决2:我们也可以…
16.(vue3.x+vite)组件间通信方式之具名插槽
前端技术社区总目录(订阅之前请先查看该博客)
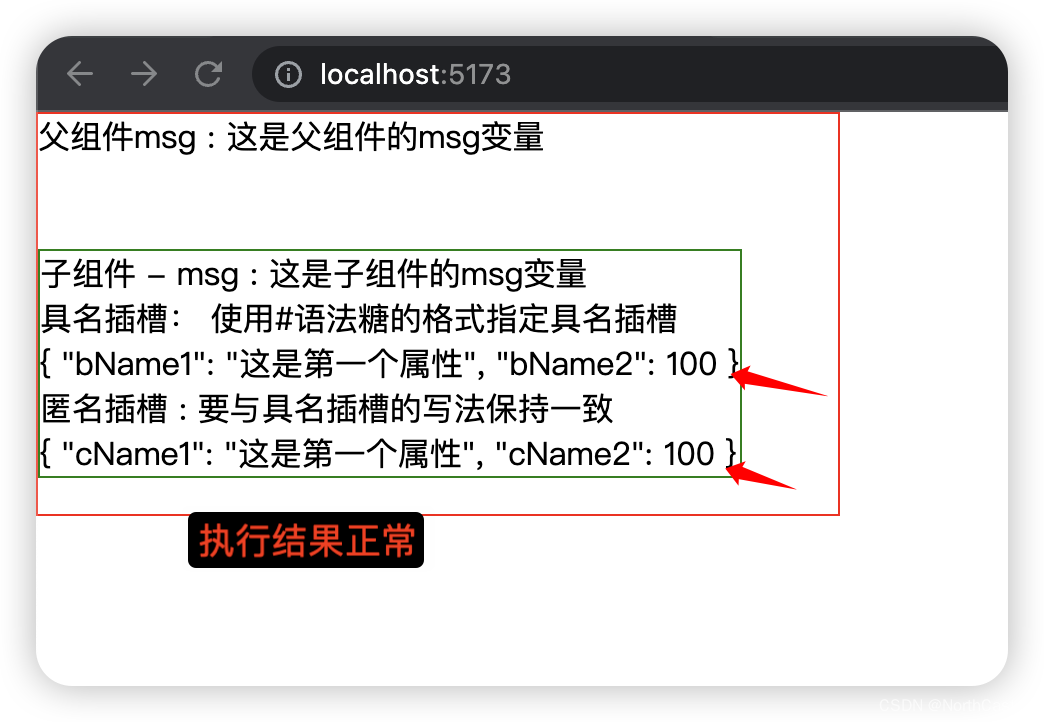
示例效果 具名插槽
很多时候我们子组件中都不止只有一个 slot,比如弹窗组件,我们可能允许调用者同时传入 header、content、footer 等,这时就需要具名插槽
父组件代码
<template><div><div>父组件--Hel…
Vue3 插槽 v-slot
插槽
视频链接:尚硅谷vue-插槽章节
不使用插槽的情况下 结果:
1 默认插槽 结果:
2 具名插槽
#b是v-slot:b 的缩写
顾名思义就是指着名字去插入 结果:
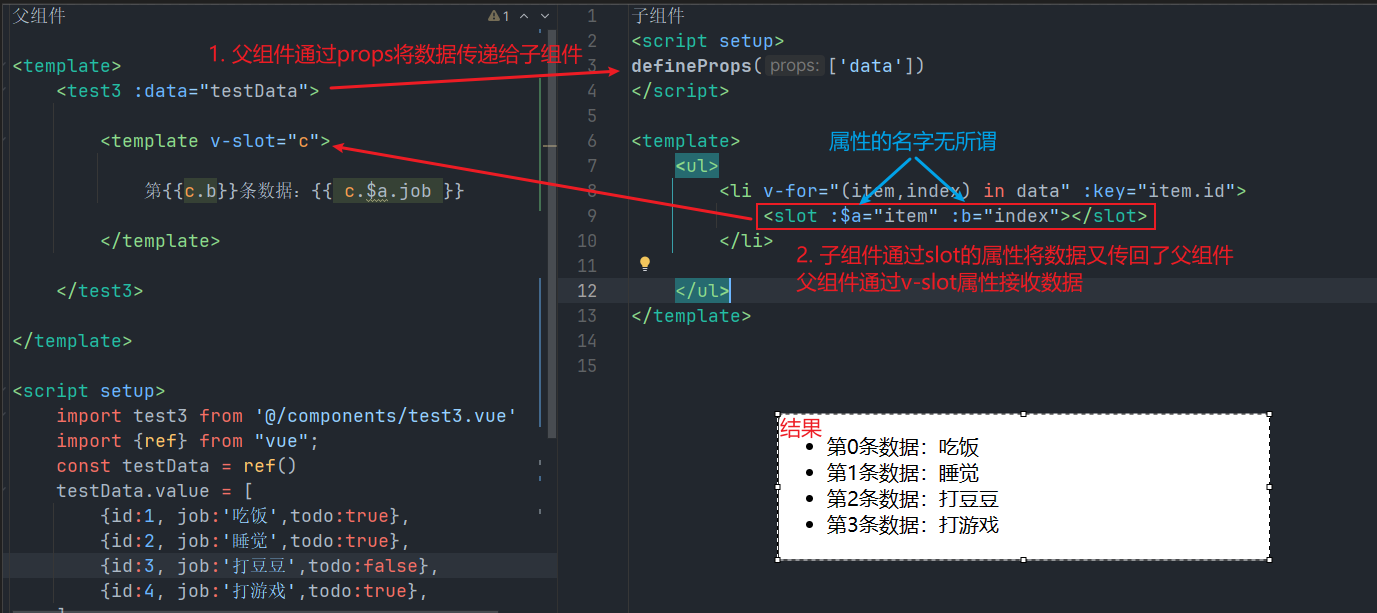
3 作用域插槽
可以传递数据的插槽,子组件可以将数据回…
Vue学习3 - 属性值的监控watch、组件的创建、组件间的通信、插槽
文章目录1. 监听属性值的变化 - watch2. 组件创建 - component2.1 全局组件2.2 局部组件3 组件间的通信3.1 父向子组件传递数据 - props3.1.1 动态绑定3.1.2 静态绑定3.2 子向父组件传递数据 - v-bind:属性绑定3.3 非父子组件间的传递信息4 组件的插槽 - slot4.1 无名插槽4.2 有…
slot插槽详细用法(1)不具名和具名插槽
//html 部分代码
<div id"div"><adiv v-bind:style"componStyle" >
<button>这是一个按钮</button>
<p>这是一个没绑定slot的段落</p>
</adiv > </div><script>//组件部分
Vue.component(adiv, {…
slot-scope:作用域插槽特性:子组件传递数据给父组件
1. 插槽的作用: 如果没有在组件模板中放置插槽<slot>,则在html 代码中组件自定义元素之间的内容将不显示;
如果在组件模板中设置插槽<slot>,则相当于,在组件中提前预留了位置,给在html 代码中组件自定义元…
Vue2/Vue3-插槽(全)
一、插槽的定义 vue实现了一套内容分发的Api,将<slot>元素作为承载内容分发 二、插槽的注意事项 父组件模板的内容只能访问父组件的作用域,子组件的模板只能访问子组件的作用域。 也就是说插槽的内容可以访问父组件的数据作用域,因为插…
Web前端-Vue2+Vue3基础入门到实战项目-Day5(自定义指令, 插槽, 案例商品列表, 路由入门)
自定义指令
基本使用
自定义指令: 自己定义的指令, 可以封装一些dom操作, 扩展额外功能全局注册// 1. 全局注册指令
Vue.directive(focus, {// inserted 会在 指令所在的元素, 被插入到页面中时触发inserted (el) {// el 就是指令所绑定的元素// console.log(el)el.focus()}
…
15.(vue3.x+vite)组件间通信方式之默认插槽(匿名插槽)
前端技术社区总目录(订阅之前请先查看该博客)
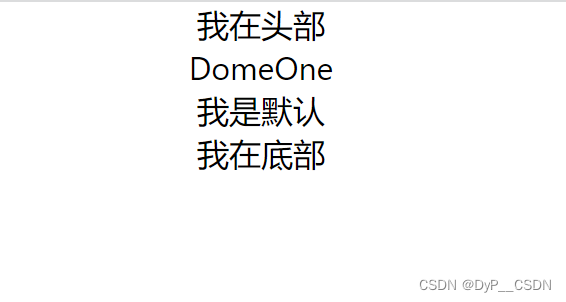
示例效果 默认插槽(匿名插槽)
插槽 slot 通常用于两个父子组件之间,最常见的应用就是我们使用一些 UI 组件库中的弹窗组件时,弹窗组件的内容是可以让我们自定义的,这就是使用了插槽的原理。
(1)slot 是 Vue中的内置标签…